Das Internet verschafft Nutzer*innen einen ungekannten Zugang zu Informationen, Produkten und Dienstleistungen. Menschen mit Behinderungen bleibt dies jedoch aufgrund mangelnder Barrierefreiheit häufig vorenthalten. Die Bundesarbeitsgemeinschaft der Integrationsämter und Hauptfürsorgestellen e.V. ließ darum ihre bisherigen Webauftritte integrationsaemter.de und sozialentschaedigung.de in ein neues zentrales Portal überführen. Ziel des Projekts: bestmögliche Barrierefreiheit ohne auf wesentliche Funktionen verzichten zu müssen.
Barrierearmes Design beginnt bereits bei der Farbauswahl. Wichtig ist hier, auf hohe Kontrastwerte zu setzen, so dass eine deutliche Differenzierung zwischen Hintergrund und Gestaltungselementen möglich ist. Dadurch wird die Website auch Usern gut dargestellt, die im Browser oder Betriebssystem eine Nutzung ohne Farben beziehungsweise mit hohem Kontrast voreingestellt haben. Darüber hinaus wurde jedes einzelne Element von uns auch in einer hoch kontrastreichen Version angelegt, die bei Bedarf ausgewählt werden kann.
Klare, serifenlose, gut lesbare Typo
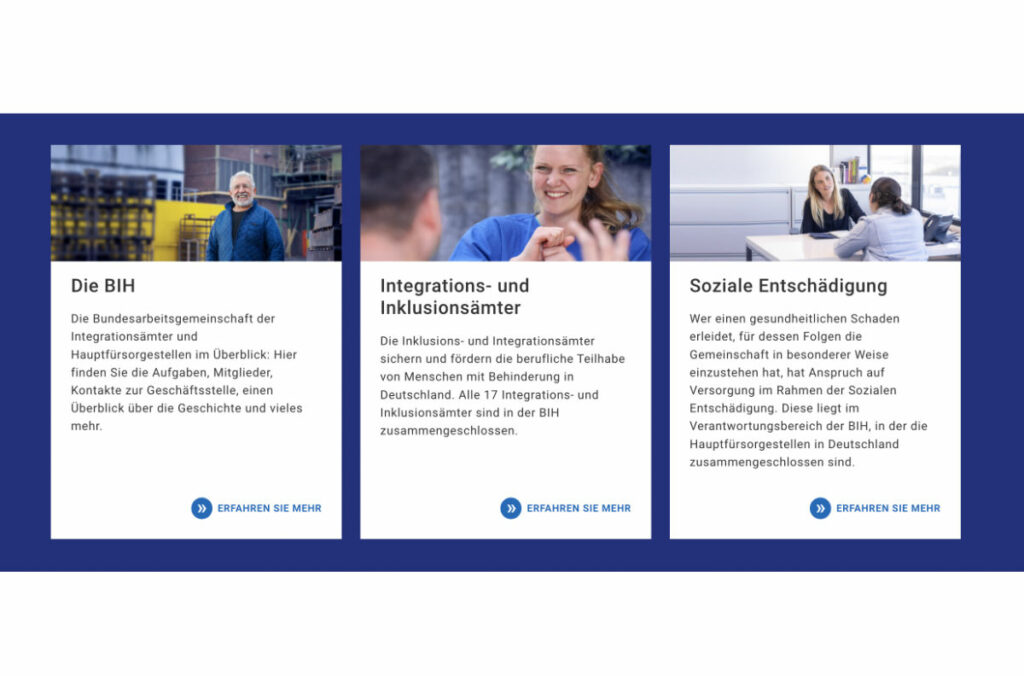
Kontrast war auch bei der Bildauswahl für die BIH das A und O. Damit Nutzer*innen alle Bildinhalte gut erkennen können, wurde nicht nur auf Filter und „seichte” Farben, sondern weitestgehend auch auf Text im Bild verzichtet, da sich die Schrift häufig nicht stark genug von der Farbe des Hintergrunds abhebt. So ist auch die neue Typo des BIH-Auftritts klar, serifenlos, gut lesbar und – ausreichend im Kontrast.
Wichtig zu wissen: Neben Kontrast und Typo trägt auch die Textgestaltung zur optimalen Lesbarkeit von Texten bei. Beim BIH-Auftritt wurde darum einerseits auf stilistische Darstellungen wie zum Beispiel zentrierter Text, Blocksatz oder auch auf Schriftgrafiken verzichtet. Andererseits sind die Gestaltung der Website und die entsprechenden Content-Module so angelegt, dass der Text auf mindestens 130 Prozent vergrößerbar ist.
Zusätzlich wurden Klickflächen für alle Endgeräte so groß und mit genügend Abstand dargestellt, dass alle Nutzer*innen diese ohne Probleme bedienen können.

Die Navigation ist ein essenzieller Bestandteil jeder Webseite. Bei ihrer Gestaltung wurde darum besonders darauf geachtet, dass alle Menüpunkte gut ersichtlich sind. Die gesamte Navigation ist intuitiv mit der Tastatur (Tab und Pfeiltasten) bedienbar. Zudem wird visuell deutlich hervorgehoben, ob ein Menüpunkt weitere Unterpunkte hat oder es sich um einen externen Link handelt.
Als sekundäre Navigation gibt es zudem die sogenannte Breadcrumb. Da sie entscheidend zur Orientierung beiträgt, wurde sie gut sichtbar zwischen Header und Content eingebunden. Die einzelnen Unterseiten sind gut lesbar dargestellt und ergeben große Klickflächen, die auch Nutzer*innen mit motorischen Störungen gut bedienen können. Nicht zuletzt sind sie auch durch Screenreader auslesbar und bedienbar.
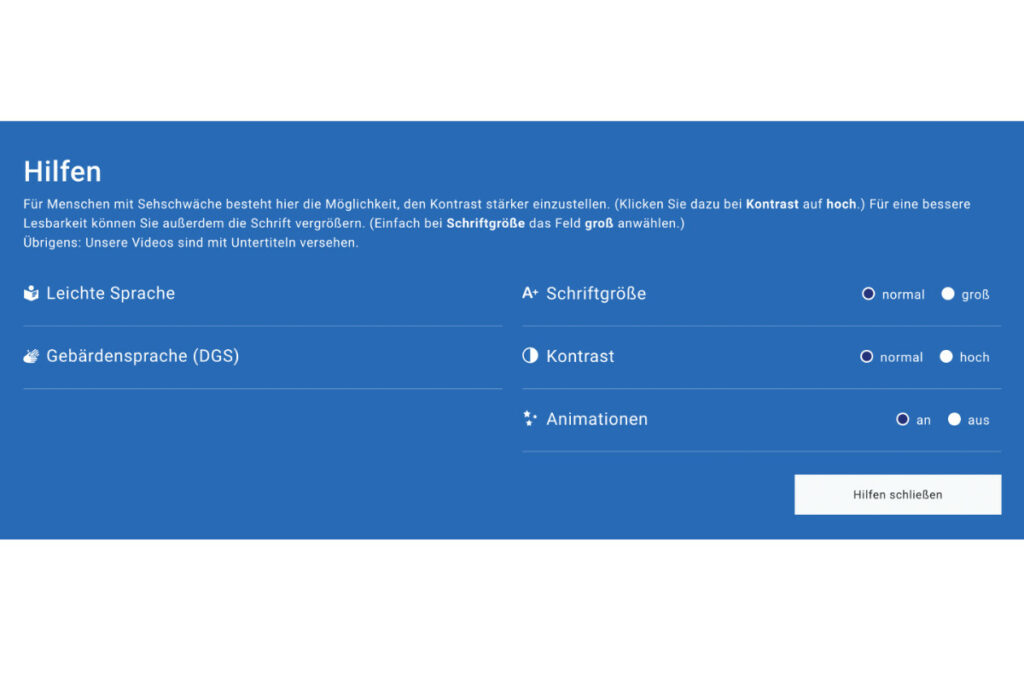
Ein Hilfen-Overlay ermöglicht Usern, die Webseite nach ihren individuellen Bedürfnissen einzustellen. Alle hier vorgenommen Einstellungen werden übergreifend auf die gesamte Webseite angewandt und in einem Cookie gespeichert. Zudem ist es für Nutzer*innen möglich, die Einstellungen nach Registrierung auf der Seite im persönlichen Profil abzuspeichern.

Für Menschen mit Sehbehinderungen sind Screenreader das Navigations-Tool der Wahl. Deshalb wurde bei der BIH bewusst auf eine Vorlesefunktion verzichtet und die Website stattdessen vollständig für Screenreader bedienbar gemacht.
Zu diesem Zweck wurde unter anderem darauf geachtet, dass:
- alle Links fokussierbar sind und diese deutlich hervorgehoben werden
- alle Links so beschriftet sind, dass Nutzer*innen wissen, was passiert, wenn man darauf klickt
- das HTML semantisch aufgebaut ist, so dass die Screenreader die Inhalte in der richtigen Reihenfolge erfassen können und keine Informationen verloren gehen
- nur für Screenreader sichtbare Beschriftungen hinzugefügt wurden, damit Funktionen / Ausgaben besser verständlich werden
- Inhalte/Bereiche übersprungen werden können, um schneller zum gewünschten Inhalt zu gelangen
Insbesondere wurde dies auch für die Nutzung von Formularen umgesetzt: Screenreader lesen auf der BIH-Seite an den einzelnen Eingabefeldern vor, dass es sich hierbei um ein Formular handelt und welche Daten in die jeweiligen Felder eingetragen werden sollen. Außerdem wird bei fehlerhafter Eingabe das entsprechende Feld nicht nur optisch (rot) hervorgehoben, sondern auch mit Text gekennzeichnet.
Vorgaben & Umsetzung
Die Basis für das BIH-Projekt waren die Vorgaben der Prioritätsstufe I der BITV 2.0. Zudem wurden bei einzelnen Kerninhalten einige wichtige Prüfschritte der Prioritätsstufe II berücksichtigt. Integrierte Dienste (iD), das Inklusionsunternehmen der Lebenshilfe Offenburg-Oberkirch, prüfte zum Projektende die Barrierearmut des Onlineauftritts und bestätigte die herausragende Umsetzung per Zertifikat.

